MergeSlime - Google Play 앱
귀여운 슬라임을 합성하여 모든 슬라임을 구출하세요
play.google.com

게임이나 어플리케이션 개발 시, 다양한 해상도에서의 화면 구성을 미리 확인하는 것은 매우 중요합니다. 유니티 에디터는 개발 중에 손쉽게 해상도를 조절할 수 있는 기능을 제공하여, 여러 해상도 환경에서의 UI 배치나 게임 화면 비율을 미리 테스트할 수 있습니다. 이번 포스팅에서는 유니티 에디터 내에서 해상도를 어떻게 조절하는지 단계별로 알아보겠습니다.
1. 유니티 에디터의 Game 뷰 이해하기
유니티 에디터의 Game 뷰는 실제 게임이 실행될 때의 화면을 미리 볼 수 있는 창입니다. Game 뷰 상단에는 현재 선택된 해상도와 화면 비율을 설정할 수 있는 드롭다운 메뉴가 있습니다. 이를 통해 프로젝트가 다양한 기기 환경에서 어떻게 보일지 쉽게 확인할 수 있습니다.

2. Game 뷰에서 해상도 조절하기
2.1 해상도 드롭다운 메뉴 활용
- Game 뷰 활성화: 에디터 상단의 탭 중 'Game'을 선택합니다.
- 해상도 선택: Game 뷰 상단 중앙에 위치한 해상도 드롭다운 메뉴를 클릭합니다.
- 기본적으로 여러 해상도 옵션(예: 1920x1080, 1280x720, Free Aspect 등)이 제공됩니다.
- Free Aspect: 화면 비율을 고정하지 않고 창 크기를 자유롭게 조절할 수 있는 옵션입니다.
- 미리 정의된 해상도를 선택하면, 선택한 해상도에 맞춰 Game 뷰가 변경됩니다.

2.2 사용자 지정 해상도 추가하기
- 해상도 추가 버튼 클릭: 해상도 드롭다운 메뉴 오른쪽에 있는 '+' 아이콘(또는 'Add Resolution' 버튼)을 클릭합니다.
- 해상도 값 입력: 팝업창에 가로, 세로 픽셀 값을 입력합니다. 예를 들어, 1366x768이나 2560x1440 등 원하는 해상도를 직접 추가할 수 있습니다.
- 저장 및 선택: 추가한 해상도가 목록에 나타나면, 해당 옵션을 선택하여 Game 뷰의 해상도를 변경할 수 있습니다.


3. 해상도 조절 시 유의사항
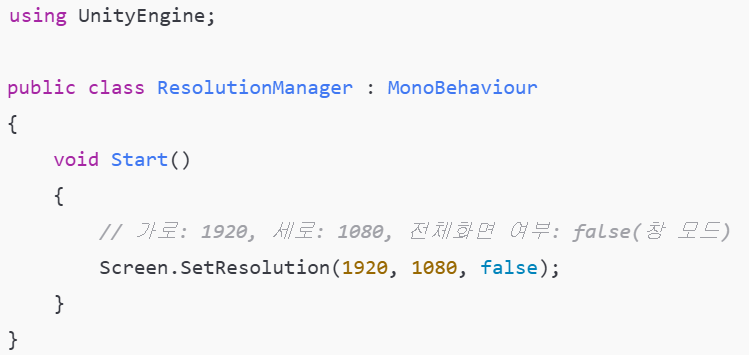
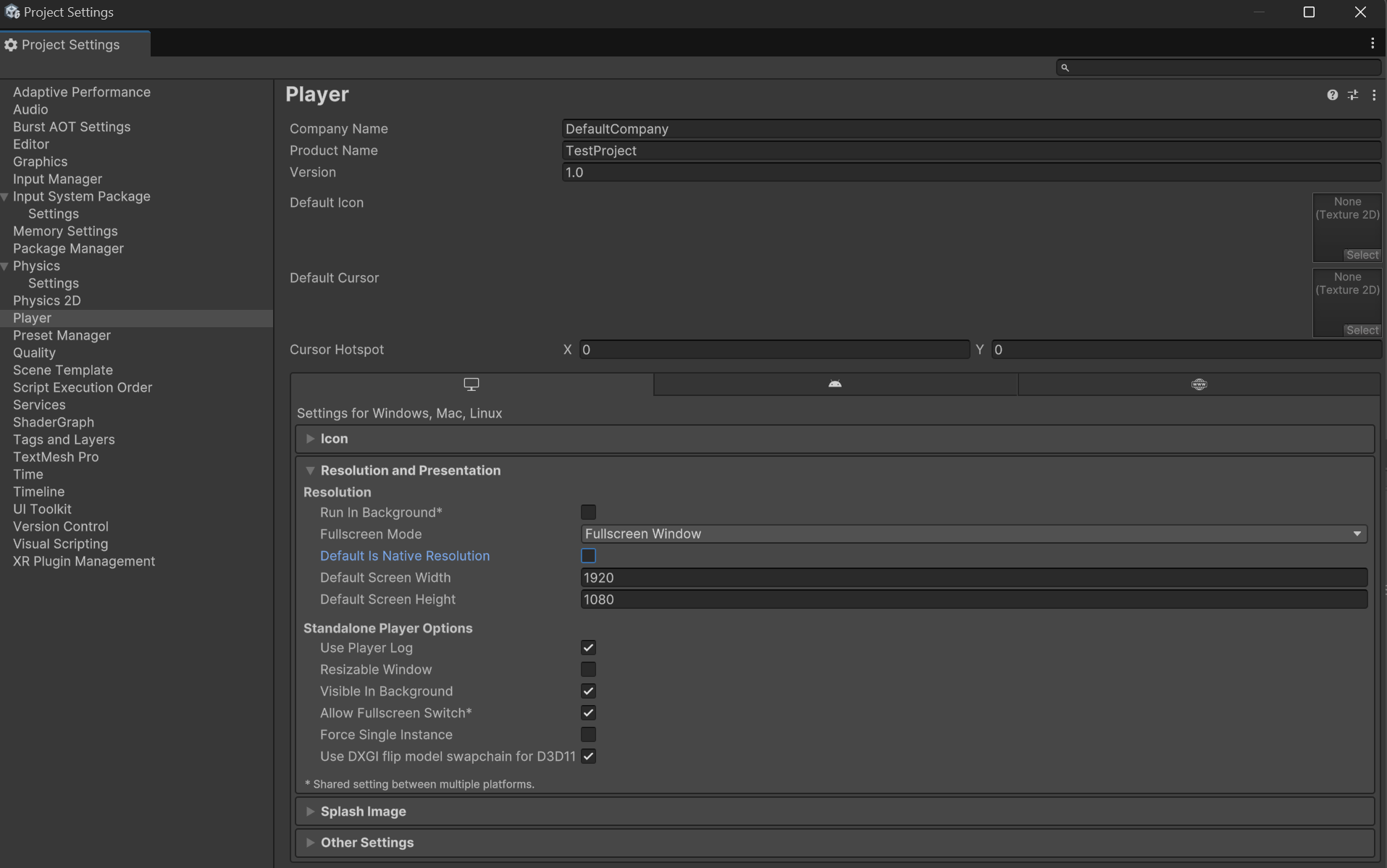
- 실제 빌드와의 차이: 에디터 내에서 조정한 해상도는 미리보기용일 뿐, 최종 빌드 시에는 Screen.SetResolution 함수나 Player Settings에 설정한 값이 적용됩니다.


- 해상도에 따른 UI 조정: 에디터에서 다양한 해상도를 테스트하여 UI 요소의 위치나 크기가 의도한 대로 표시되는지 반드시 확인하세요.
- 성능 테스트: 해상도가 높아질수록 렌더링 부하가 증가할 수 있으므로, 최종 빌드에서는 기기의 성능과 호환성을 고려해야 합니다.
유니티 에디터의 해상도 조절 기능을 활용하면, 다양한 기기 환경에서 게임이나 어플리케이션이 어떻게 보일지 미리 테스트할 수 있습니다. 미리보기 옵션을 적극 활용하여 디자인과 레이아웃이 모든 해상도에서 일관되게 나타나도록 조정하면, 사용자에게 보다 나은 경험을 제공할 수 있습니다.
'Unity 유니티' 카테고리의 다른 글
| Unity 유니티 6.1, 게임 개발 효율 '극대화' 🚀 (1) | 2025.03.22 |
|---|---|
| Unity 유니티에서 정식 릴리스와 사전 릴리스의 차이점 (0) | 2025.03.14 |
| Unity 유니티 오류 UnassignedReferenceException이란? (1) | 2024.12.31 |
| Unity 유니티 오류 NullReferenceException ?? 널 오류~ (0) | 2024.12.31 |
| Unity 유니티 에디터 내의 모든 글자가 깨지거나 보이지 않을 때 해결 방법 (1) | 2024.12.05 |




댓글