배경 이미지의 작업과 케릭터의 위치 및 케릭터가 화면 밖으로 나가지 못하도록 좌우측 충돌 처리를 하도록 하겠습니다.
이미지 파일은 제일 아래에 있습니다.
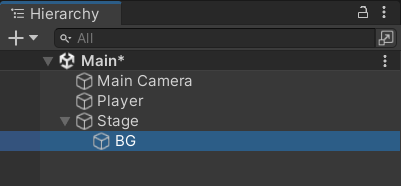
1. 게임 오브젝트를 하나 생성하고 이름은 Stage로 변경합니다.

2. Stage 게임 오브젝트를 부모로 아래에 배경 이미지가 들어갈 게임 오브젝트를 생성하여 자식으로 만듭니다.


3. BG 게임 오브젝트에 이미지를 그려줄 스프라이트 렌더러 컴포넌트를 추가합니다. 배경으로 쓸 이미지를 Sprite 변수에 드래그 & 드랍 또는 셀렉트 창에서 선택을 합니다.

4. 배경의 y축을 2.6으로 합니다.


https://play.google.com/store/apps/details?id=com.DipiriGameStudio.AvoidHero
Avoid Hero - Google Play 앱
피하세요!!
play.google.com
5. 카메라의 백그라운드 색상과 이미지의 배경 색상을 맞춰줍니다. 백그라운드의 스포이드 모양을 눌러 배경 이미지의 바다 쪽을 선택합니다.


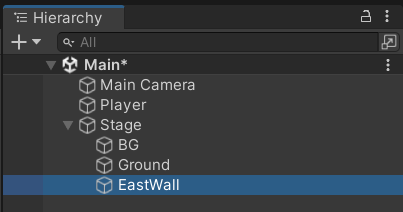
6. 그라운드 게임 오브젝트를 생성합니다. 그리고 스프라이트 랜더러 컴포넌트를 추가합니다.



7. 바닥으로 쓸 이미지를 추가 후 그라운드 게임 오브젝트의 스프라이트 렌더러에 추가합니다.

8. 그라운드 게임 오브젝트의 y 위치를 아래 쪽 화면 맞춰줍니다.

9. 그라운드 게임 오브젝트 스프라이트 렌더러의 Draw Mode 옵션을 Tiled로 바꿔줍니다.

10. 아래와 같이 x축으로 사이즈를 키워줍니다.

11. 케릭터의 위치를 그라운드 위로 설정합니다.


12. 벽으로 쓸 게임 오브젝트를 생성하고 이름을 EastWall로 합니다.

13. 케릭터가 충돌하여 지나가지 못하도록 Box Collider2D 컴포넌트를 추가해줍니다.


14. Box Collider2D의 사이즈와 위치를 아래처럼 맞춰줍니다.


15. EastWall 오브젝트를 컨트롤 + D 눌러서 복제합니다. 복제한 오브젝트의 이름을 WestWall 변경합니다.

16. 위치를 아래처럼 변경합니다.


17. 마지막으로 벽과 케릭터가 충돌이 되도록 케릭터에도 Box Collider2D를 추가합니다.


18. 게임을 플레이하여 벽과의 충돌이 잘 일어나는지 확인합니다.
이미지 링크
https://drive.google.com/file/d/11wu7RQ5fDJPj0b8JtQEuVyd8zyifnq9V/view?usp=sharing
Ground.png
drive.google.com
https://drive.google.com/file/d/1uBfJFFsjqgd4W-HG7mwVw91SX8e6a3ri/view?usp=sharing
back.png
drive.google.com
다음 튜토리얼에서 계속...
'게임 튜토리얼 > 똥 피하기(완)' 카테고리의 다른 글
| Unity 유니티 똥 피하기 튜토리얼 06. 케릭터 애니메이션 처리 (0) | 2023.09.11 |
|---|---|
| Unity 유니티 똥 피하기 튜토리얼 05. 방해 오브젝트 생성 처리 (0) | 2023.09.08 |
| Unity 유니티 똥 피하기 튜토리얼 04. 방해 오브젝트 충돌 처리 (0) | 2023.09.07 |
| Unity 유니티 똥 피하기 튜토리얼 03. 방해 오브젝트 낙하 (0) | 2023.09.06 |
| Unity 유니티 똥 피하기 튜토리얼 01. 케릭터 이동 Move (0) | 2023.09.04 |




댓글