지난 포스트에 이어서 계속 진행해보도록 하겠습니다.
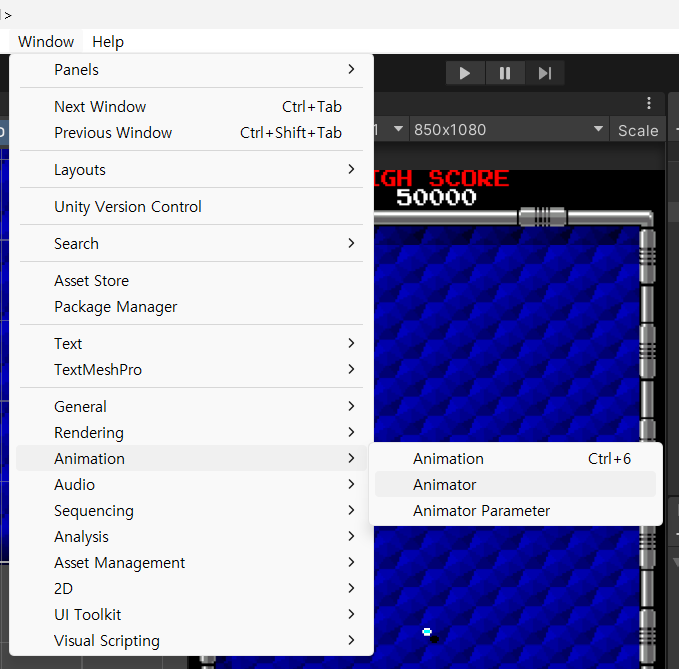
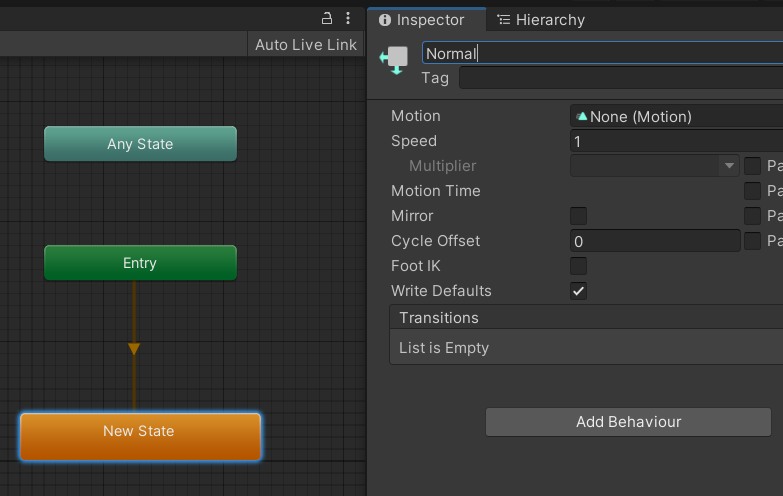
9. 상태에 따른 애니메이션이 나올 수 있도록 애니메이터를 설정합니다. 애니메이터 창이 보이지 않는다면 Window 메뉴에서 애니메이터 창을 열어줍니다.


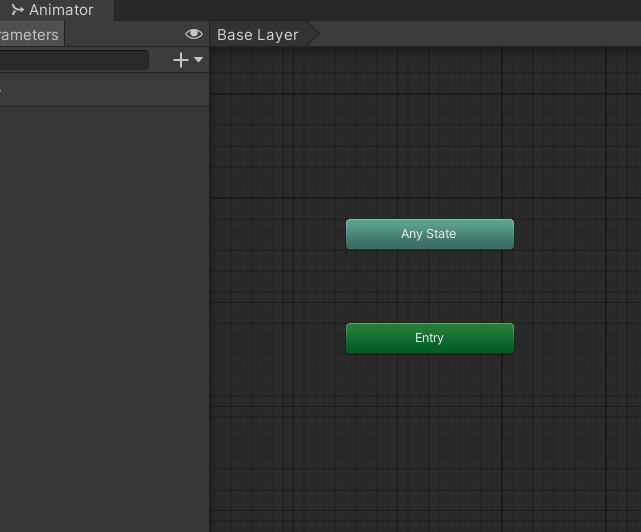
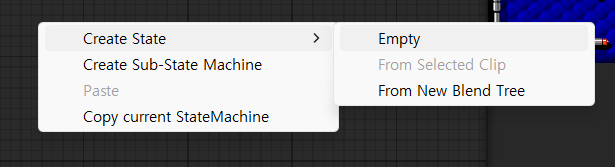
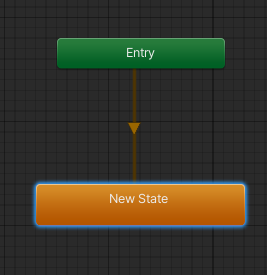
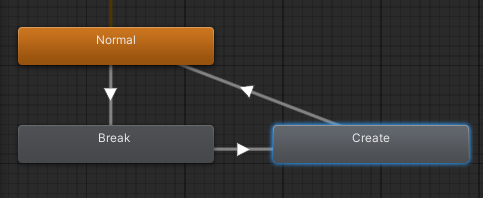
10. 애니메이터에 스테이트를 추가하고 조건에 따라 애니메이션이 플레이 될 수 있도록 트랜지션을 연결합니다.


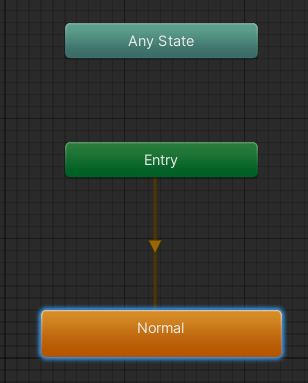
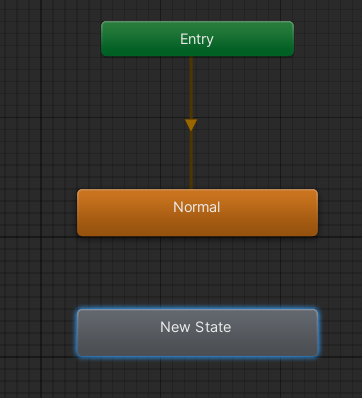
생성한 스테이트의 이름을 변경 후 스테이트를 하나 더 추가하도록 합니다.



생성한 스테이트의 이름을 Break라고 변경합니다.

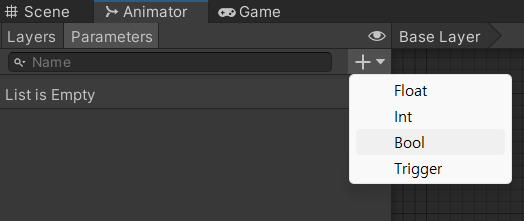
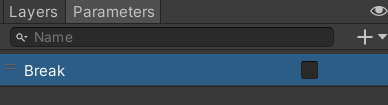
11. 애니메이터 창의 Parameters에 bool 타입의 Break라는 이름으로 조건을 추가합시다.


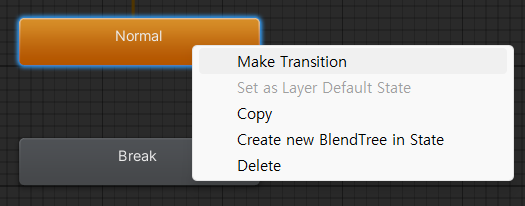
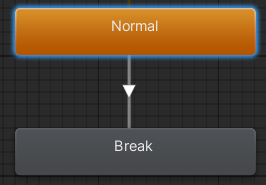
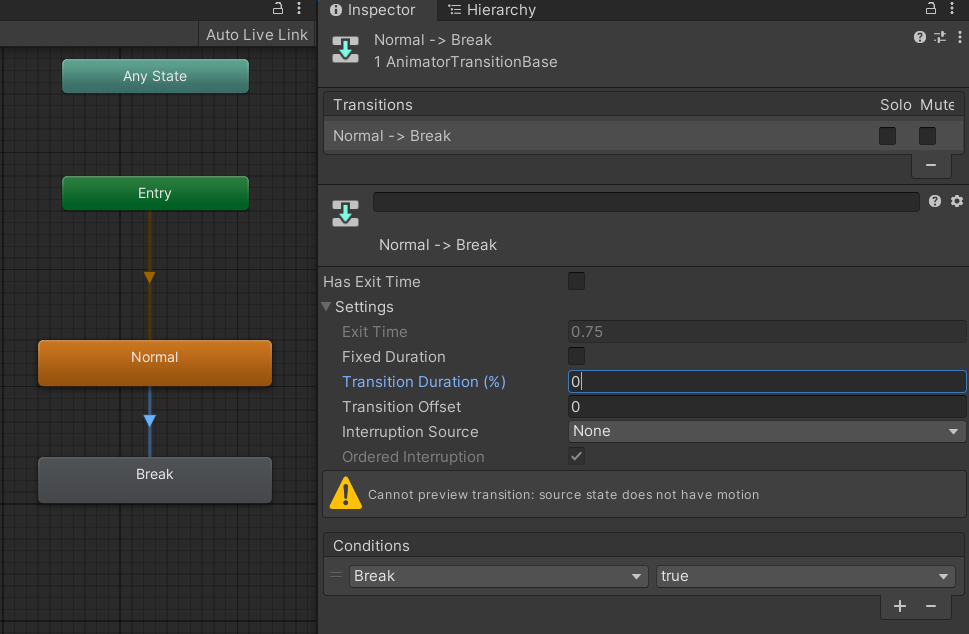
12. Normal 상태에서 Break 상태로 변경될 수 있도록 트랜지션을 연결해 주도록 합시다.


13. 연결된 트랜지션을 선택하여 아래와 같이 설정합니다. 특히 Conditions 부분에 +를 눌러서 Break 조건을 true 변경합니다.

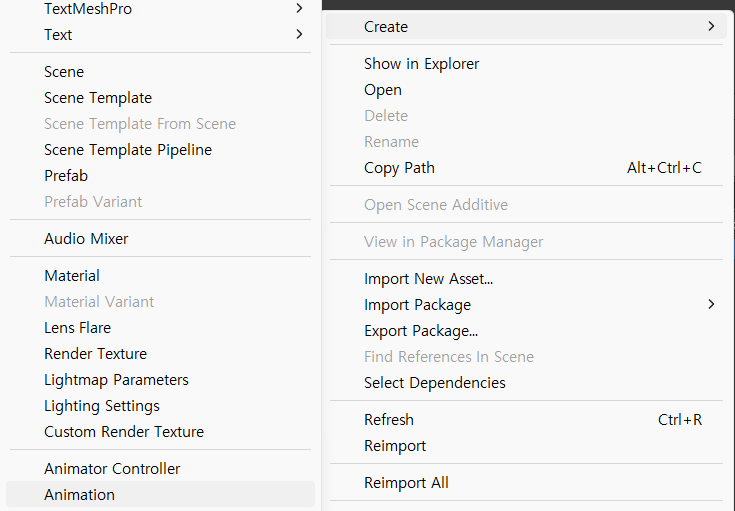
14. 이제 애니메이션 클립을 생성하고 이미지가 애니메이션 될 수 있도록 작업합니다. 프로젝트 창에서 오른쪽 마우스를 눌러 애니메이션 클립 파일을 생성해주세요.


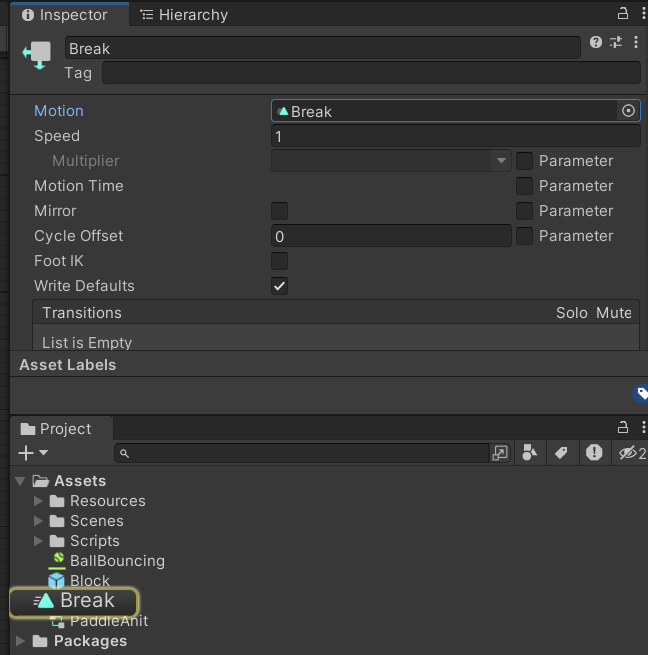
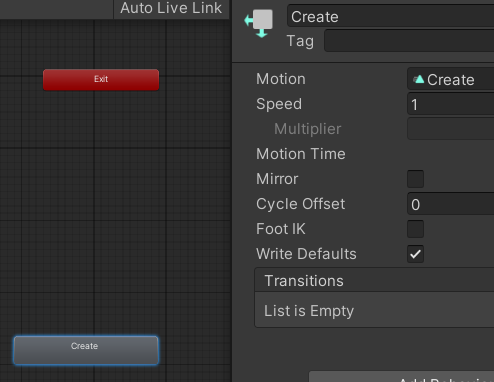
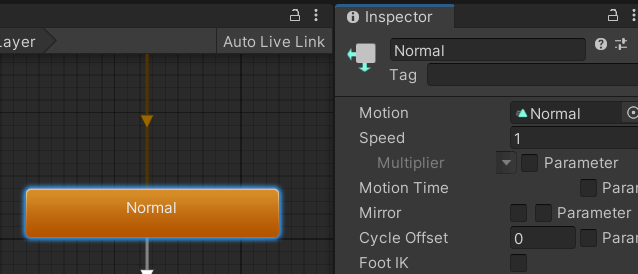
15. 생성한 파일을 애니메이터 창의 Break 스테이트를 선택 후 인스펙터창의 모션 부분에 연결해 줍니다.

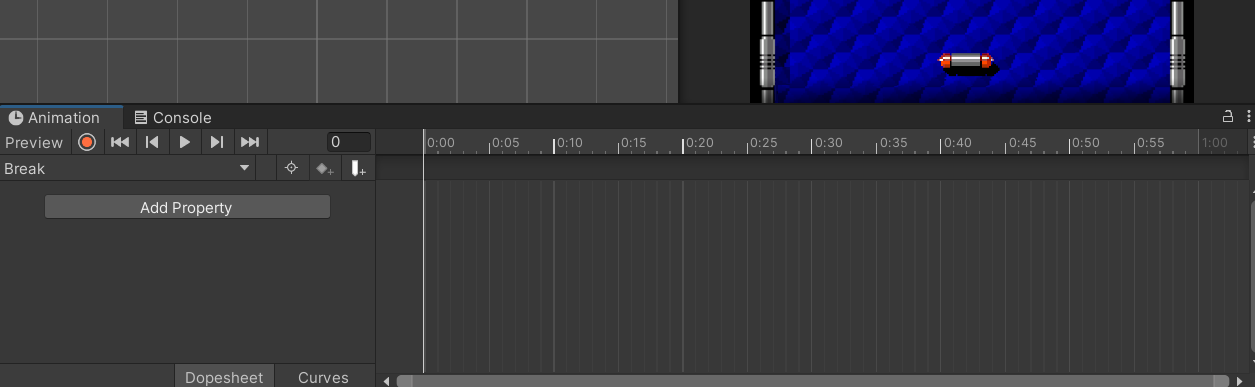
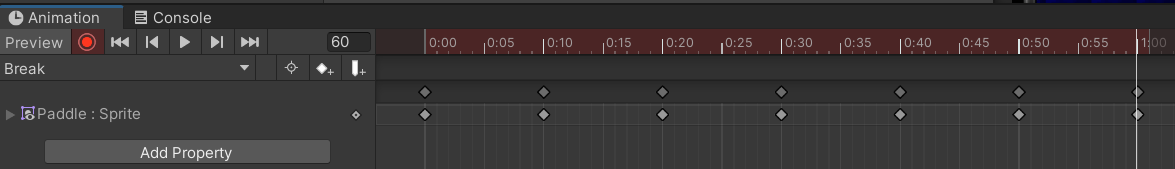
16. 애니메이션 창을 열어준 후 패들 오브젝트를 선택합니다. 애니메이션 창이 안보인다면 Window 메뉴에서 열어줍시다. 또는 단축키 ctrl + 6

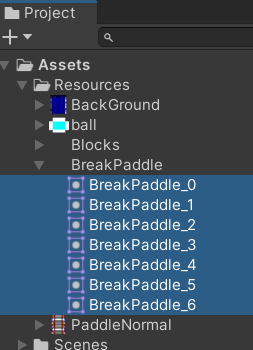
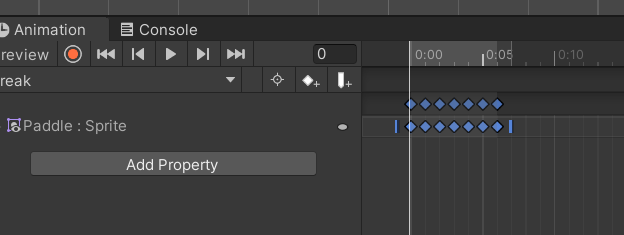
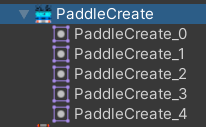
17. 패들이 부서지는 이미지들을 모두 선택 후 애니메이션 창으로 드래그 드랍해줍니다.


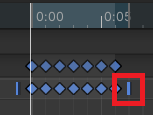
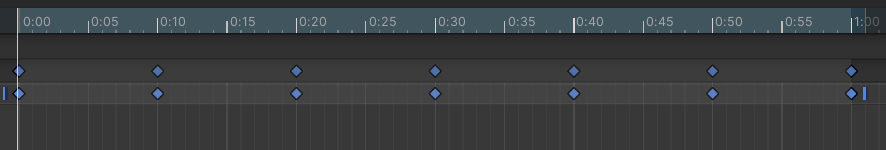
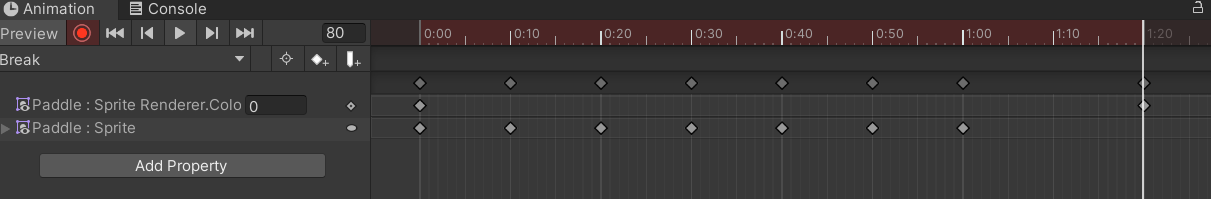
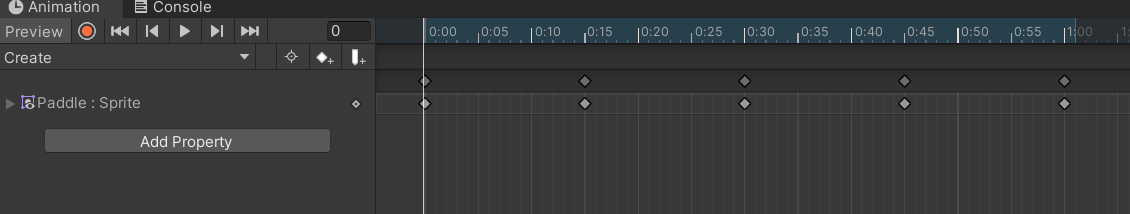
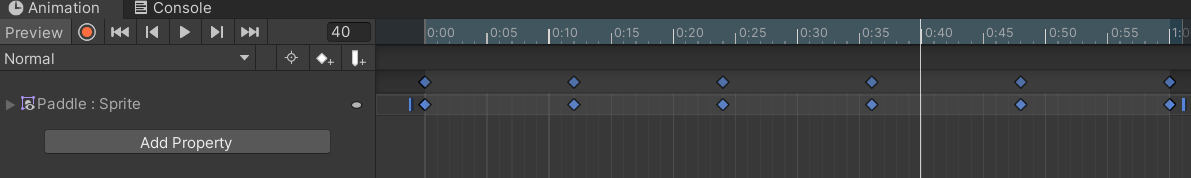
18. 애니메이션 창의 플레이 버튼을 눌러 애니메이션이 잘 나오는지 확인 후 속도 설정을 해주도록 합니다.애니메이션 속도가 빠르기에 아래와 같이 설정 해주세요. 빨간 상자 부분의 핸들을 마우스로 잡고 늘려주세요.


19. 더불어 이미지가 애니메이션 된 후 이미지가 보이지 않도록 알파값을 변경하고, 그림자 이미지 역시 보이지 않도록 알파값을 함께 수정합니다. 우선 recording 버튼을 눌러서 수치 애니메이션이 가능하도록 변경합니다.

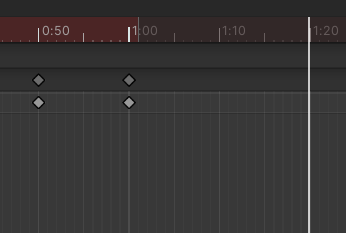
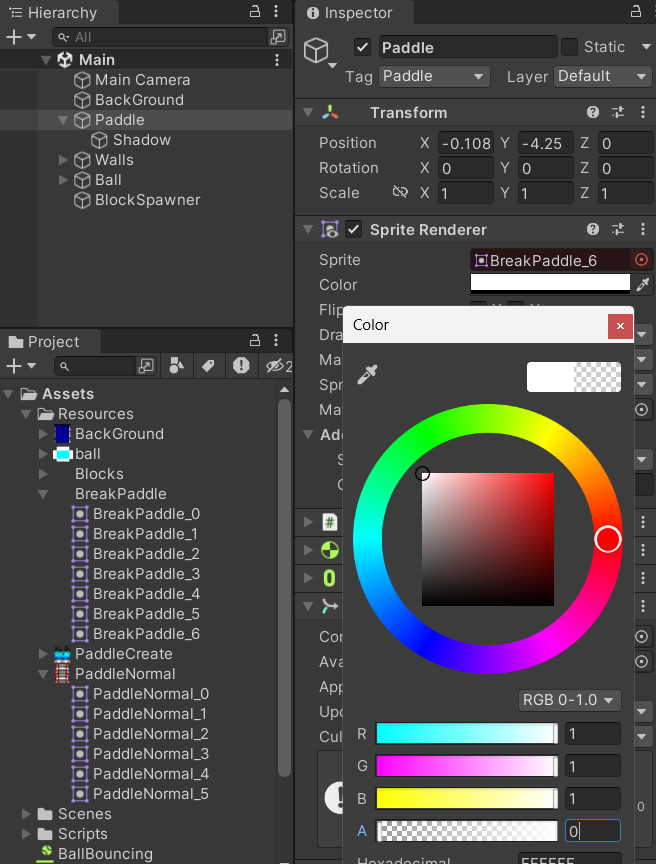
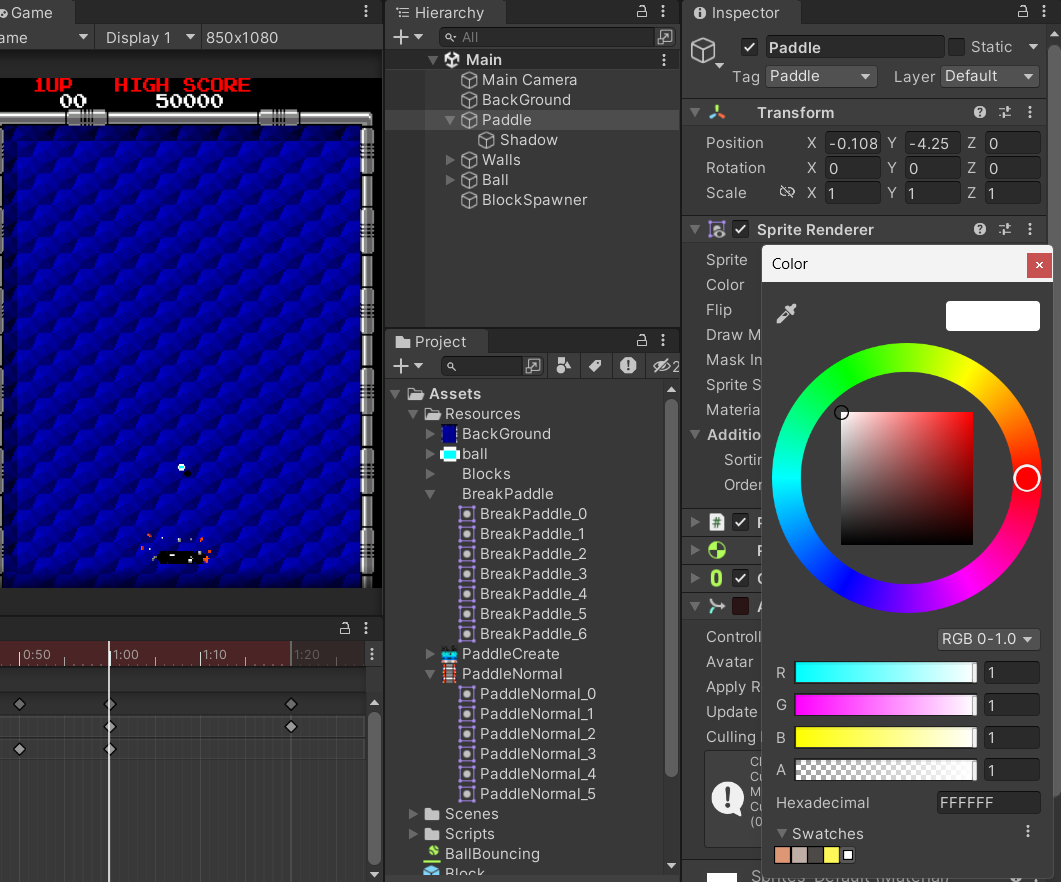
그 후 빨간 바 부분에서 마우스를 드래그 하여 세로 라인을 1:20 부분으로 이동을 시킵니다. Paddle 오브젝트를 선택하여 SpriteRenderer 의 Color를 눌러 팔렛트 창을 띄운 후 알파값을 0으로 변경합니다.


아래와 같이 키가 생기는 것을 확인할 수 있습니다. 하지만 알파값은 패들이 부서지고 난뒤 이미지가 사라져야 하기에 1:00까지는 알파값을 1로 유지를 할 수 있도록 1:00 부분에 알파값을 추가하도록 합니다.


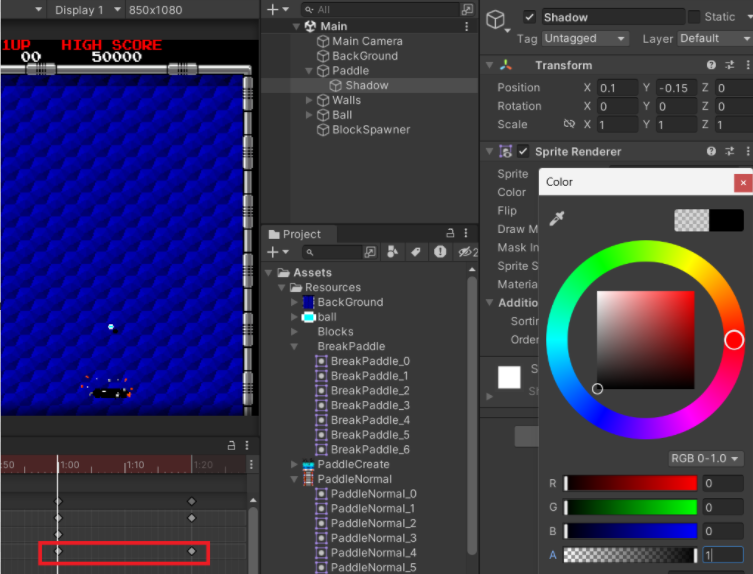
그 후 Paddle 오브젝트 자식으로 있는 그림자 오브젝트를 선택 후 똑같이 작업을 해줍니다.

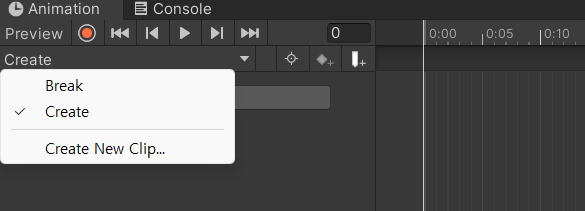
20. 패들이 부서지고 난 뒤 재시작될 때 원래의 패들로 돌아올 수 있도록 Create 스테이트를 추가하고, Create라는 애니메이션 클립을 생성합니다. 그 후 생성한 클립을 Create 스테이트에 애니메이션을 추가.


21. Paddle오브젝트를 선택 후 애니메이션 창에서 Create 클립에 이미지를 추가하고 애니메이션 작업을 합니다. 이미지를 드래그 드랍하여 추가한 뒤 적당한 길이로 수정합니다.



22. Normal 클립하나 생성한 후 Normal 스테이트에 추가합니다. 더불어 Normal 클립에 이미지를 추가해준 뒤 적절한 길이로 수정합니다.




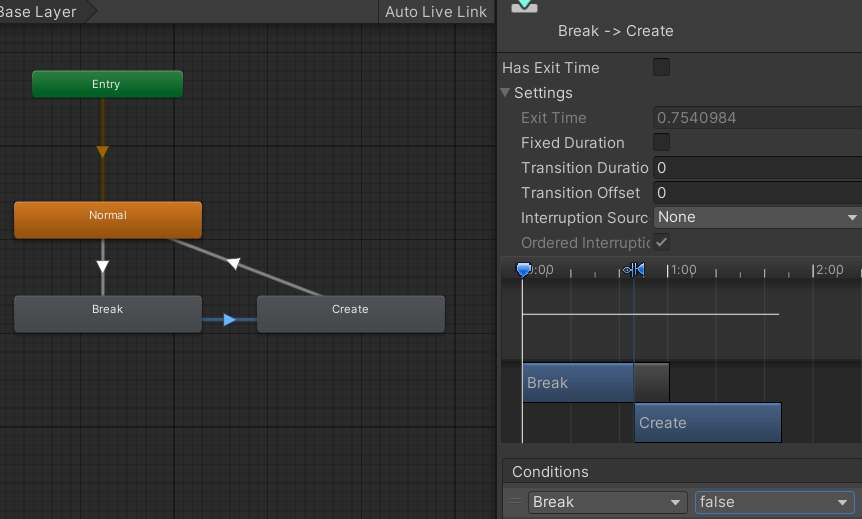
23. 각각의 스테이트를 연결해주도록 합니다. 그 후 Break에서 Create 상태로 전환되는 트랜지션 선을 선택 후 수정합니다.


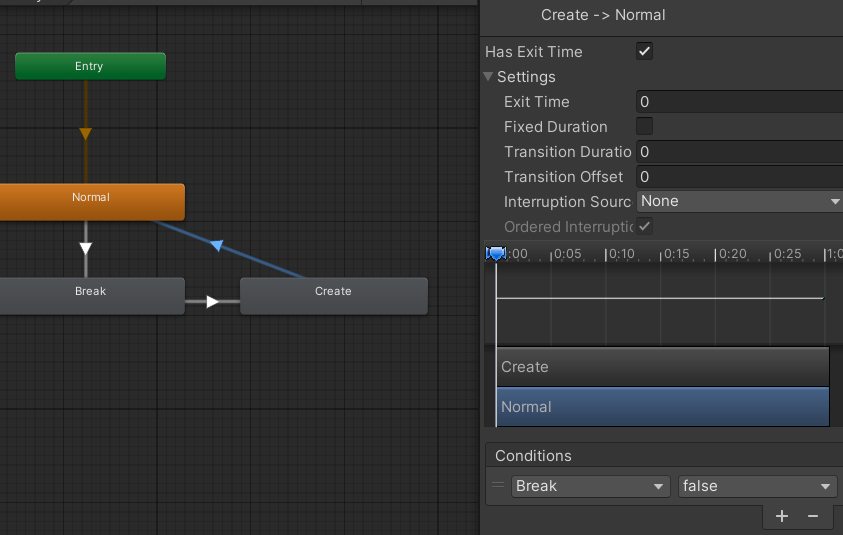
24. Create에서 Normal로 전환되는 트랜지션을 선택 후 수정합니다.

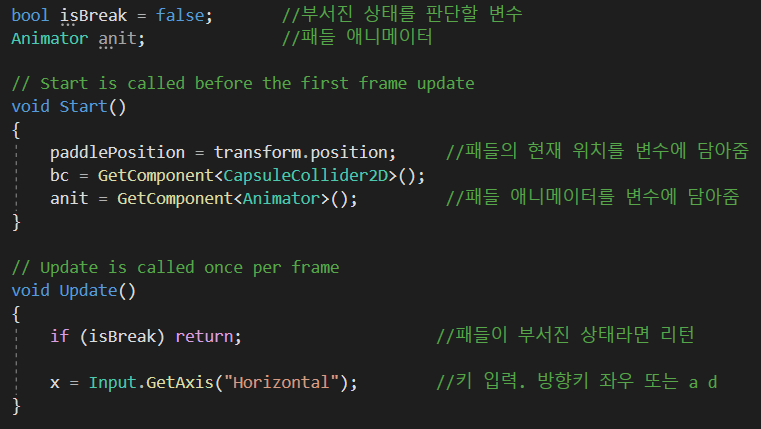
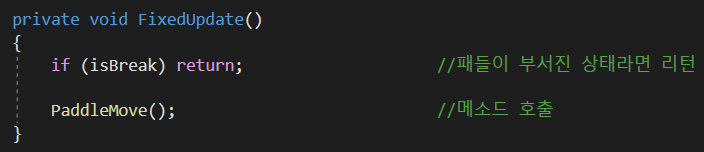
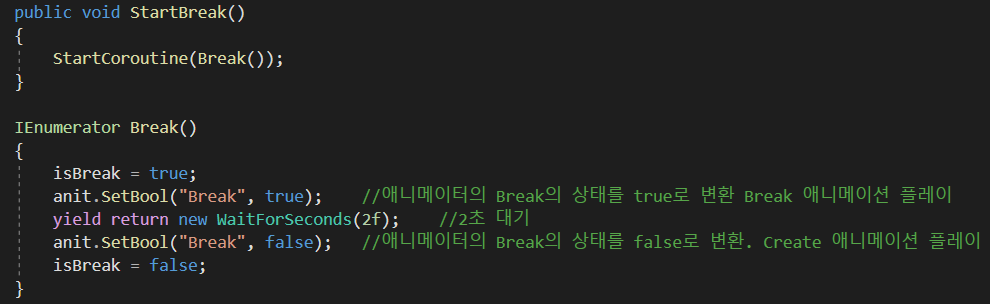
25. 각각의 상태에 따라 애니메이션이 나올 수 있도록 PaddleMoveController에 아래의 코드들을 추가합니다.



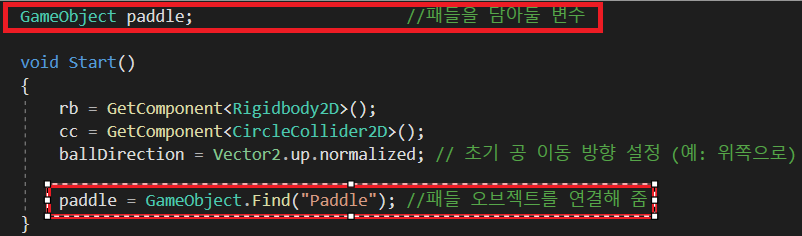
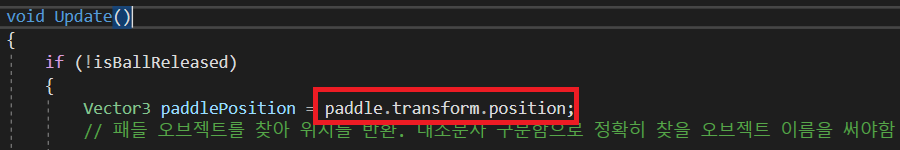
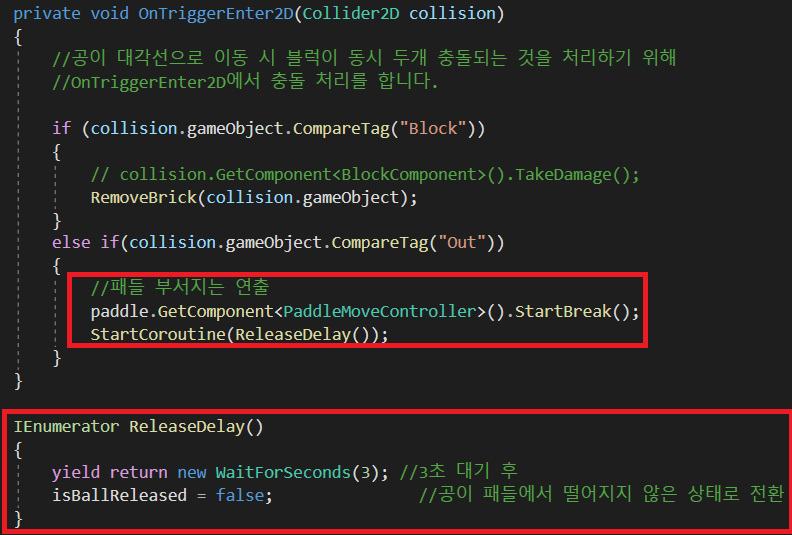
26. BallController 스크립를 아래와 같이 수정합니다.



27. 잘 작동하는지 확인합니다.

완!!
'게임 튜토리얼 > 벽돌깨기(완)' 카테고리의 다른 글
| c# Unity 유니티 튜토리얼 벽돌깨기(arkanoid) 7. 게임오버 시 재시작 처리 Part_01 (0) | 2024.05.07 |
|---|---|
| c# Unity 유니티 튜토리얼 벽돌깨기(arkanoid) 6. 벽돌과 공 충돌 처리 (5) | 2024.04.23 |
| c# Unity 유니티 튜토리얼 벽돌깨기(arkanoid) 5. 벽돌 충돌 시 벽돌 삭제 (0) | 2024.04.10 |
| c# Unity 유니티 튜토리얼 벽돌깨기(arkanoid) 4. 벽돌 설정 (0) | 2023.10.24 |
| c# Unity 유니티 튜토리얼 벽돌깨기(arkanoid) 3. 벽 설정과 공 이동 (0) | 2023.10.23 |




댓글